Autor:
Christy White
Loomise Kuupäev:
11 Mai 2021
Värskenduse Kuupäev:
13 Mai 2024

Sisu
Sellest artiklist leiate lisateavet selle kohta, kuidas kontrollida HTML-i lähtekoodi visuaalse elemendi leidmiseks mis tahes Google Chrome'i veebilehel.
Sammud
Avage arvutis Google Chrome. Brauseriikooni (värviline kera) leiate kaustast Mac Applications või Windowsi Start menüüst.

Klõpsake kolme vertikaalse punkti ikooni. See nupp asub aadressiriba kõrval brauseriakna paremas ülanurgas. Avaneb rippmenüü.
Hiir üle Veel tööriistu. Kuvatakse alammenüü.

klõpsa sisse Arendaja tööriistad. Inspektori paneel avaneb brauseri paremas servas.- Inspektori saate avada ka otsetee abil Võimalus+⌘ Cmd+Mina Macis ja Ctrl+Alt+Mina Windowsis.

Hõljutage kursorit inspektori paneeli elemendi kohal nii, et see oleks veebilehel esile tõstetud.
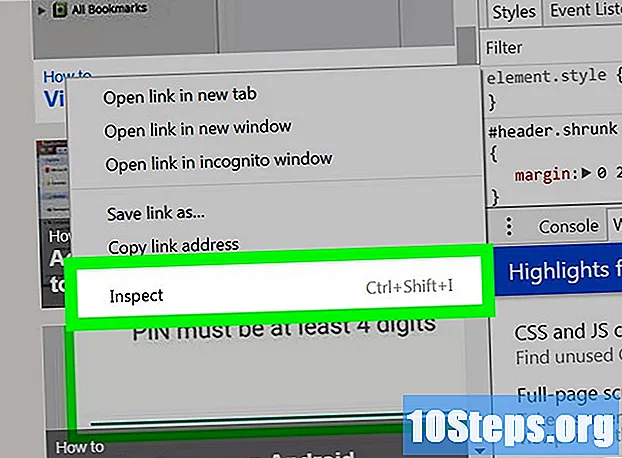
Paremklõpsake mõnel veebilehel elementi, mida soovite kontrollida. Ilmub rippmenüü.
Valige Kontrollige. Inspektori paneel leiab valitud elemendi, tuues esile selle lähtekoodi.
- Inspektori paneeli saab selle protseduuri abil otse avada.


