Sisu
- etappidel
- 1. osa Tehke kaadri järgi kaadri välgu animatsiooni
- 2. osa Animatsiooni tegemine ühest punktist teise (interpoleerimine)
- 3. osa Heli ja muusika lisamine
Flash on Interneti ja isegi muude meediumite, näiteks televisiooni jaoks kõige populaarsem animatsioonivorming. Lihtsat Flash-animatsiooni on üsna lihtne teha, kuna praegune animatsioonitarkvara pakub kogu protsessi lihtsustamiseks tervet hulka tööriistu. Kui teil on idee animafilmi loomiseks Flashis, saate visandi muuta mõne tunni jooksul vaadatavaks.
etappidel
1. osa Tehke kaadri järgi kaadri välgu animatsiooni
-

Otsepildi animatsioon. Seda tehnikat peetakse animatsiooni kõige traditsioonilisemaks aluseks, milles iga kaader sisaldab sellele eelneva pildi, välja arvatud see, et seda on pisut muudetud. Kui kaadreid üksteise järel kuvatakse, näib saadud pilt liikuvat. See on viis, mida on kasutatud traditsioonilise käsitsi animatsiooni algusest peale ja mis nõuab palju rohkem aega kui niinimetatud "interpolatsiooni" tehnika (vt järgmisi jaotisi).- Flash loob vaikimisi animatsiooni kiirusega 24 kaadrit sekundis (või 24 kaadrit sekundis). See tähendab, et üks sekund sisaldab 24 pilti, mis ei pea tingimata üksteisest erinema. Saate seda arvu oma vajadustele kohandada ja paljud animatsioonid kasutavad ainult 12 kaadrit sekundis. Siiski peaksite teadma, et kaadrisagedus 24 kaadrit sekundis muudab teie animatsiooni väga sujuvaks.
-

Installige "Flash Professional". Flash-animatsiooniprogramme on väga erinevaid, kuid neist kõige arenenum on Adobe Flash Professional CC. Hindamisversiooni saate tasuta installida, kuid teil on ka võimalus kasutada mõnda muud toodet, kui te pole huvitatud Adobe'i tellimisest. Selle artikli ülejäänud osas viidatakse Adobe Flash Professionali ja muu sarnase tarkvara kasutamiseks "Flashile". -

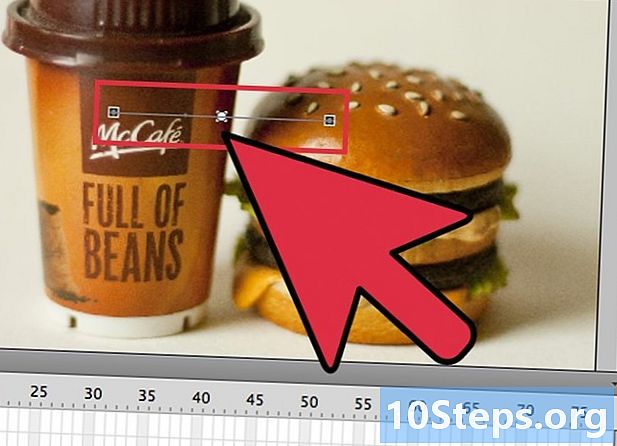
Looge oma joonised. Animatsioon kaadrhaaval, mis nõuab mitut kaadrit, mille vahel on vaid väikesed erinevused, peate need kõik tegema käsitsi. Saate neid kõiki joonistada algusest peale või oma edusamme mööda. Flashi redigeerija abil saate neid ka otse oma projekti joonistada või oma lemmikpiltide loomise programmi abil teha.- Kui soovite oma piltide suurust ilma kvaliteeti ohverdamata muuta, on parem luua need vektorkaartide, mitte bitikaartidena. Vektoriseeritud pildid joonistuvad uuesti, ilma et nende suurust muudetaks, ilma pikseleerimisefektide või kvaliteedi languseta. Bitmap joonistused on traditsioonilised pildid, mida olete ilmselt harjunud iga päev nägema (fotod, ikoonid või muud jne). Suuruse muutmisel halvenevad need pikseldamise teel.
-

Looge oma esimene kaader. Kui käivitate välklambi, näete valget tausta ja tühja ajajoont. See täidetakse automaatselt piltide lisamisel. Taustkihi ja joonistuskihi vahel saate suhelda samamoodi nagu Adobe Photoshopiga.- Enne pildi sisestamist looge animatsiooni jaoks taust. Pange esimene kiht ümber taustaks ja lukustage see. Looge teine kiht ja andke sellele soovitud nimi. Just sellel kihil saate luua oma animatsiooni.
- Lisage oma joonistus esimese raami lõuendile. Saate selle oma arvutist otse üles laadida või kasutada selle sisseehitatud Flash-i tööriistu.
- Teie esimesest pildist saab "primaarne kaader". Esmased raamid on need, mis sisaldavad pilti ja moodustavad teie animatsiooni selgroo. Iga kord, kui pilti muudate, peate looma uue.
- Põhiraamid on tähistatud ajajoonel musta punktiga.
- Te ei pea tingimata igasse kaadrisse uut pilti panema. Hea animatsiooni saate teha, kui primaarset kaadrit rakendatakse iga nelja või viie teisese kaadri järgi.
-

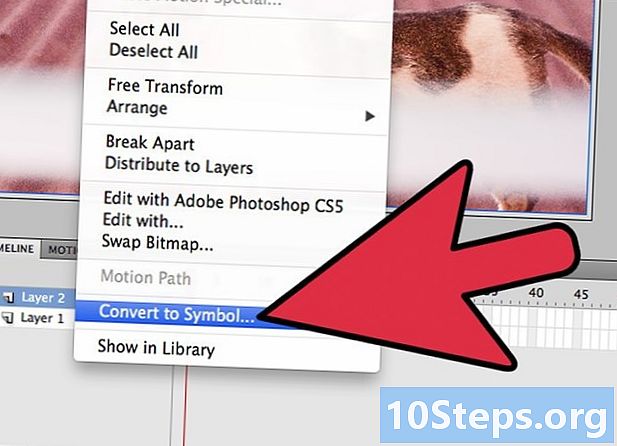
Muutke oma joonistus sümboliks. Kui muudate oma joonise sümboliks, saate selle mitu korda raami sisestada. See on eriti kasulik, kui peate akvaariumis looma mitu objekti, näiteks kala.- Valige oma joonis täielikult. Paremklõpsake sellel ja valige suvand "Teisenda sümboliks". See lisab raamatukokku pildi, millele saate hiljem kiiresti juurde pääseda.
- Kustutage joonis. Ärge muretsege! Paned selle lavale tagasi, lohistades seda oma teegis objekti, mis seda esindab. Saate hõlpsalt lisada oma joonisele mitu joonise eksemplari!
-

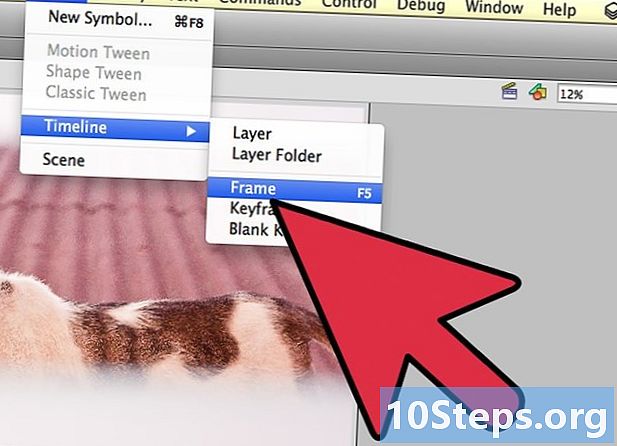
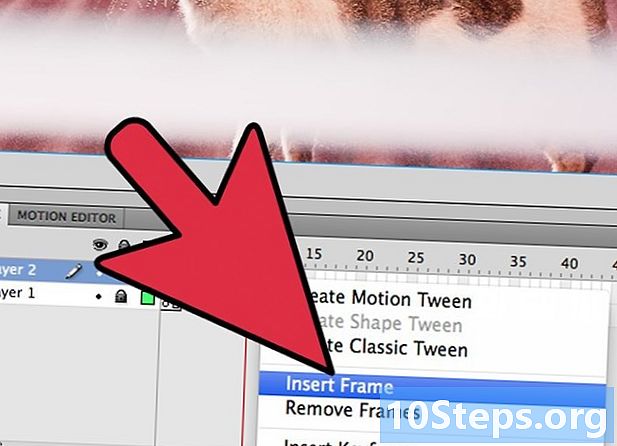
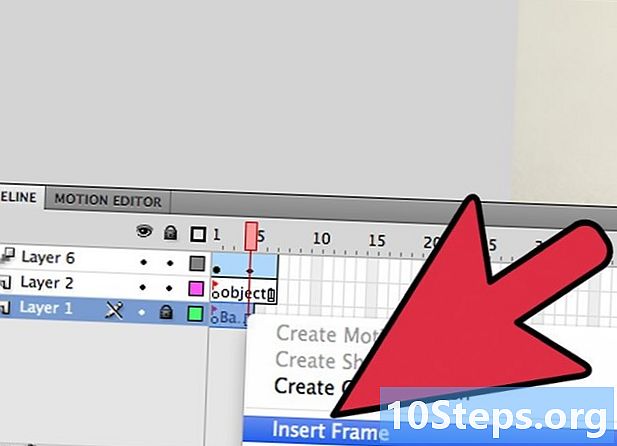
Lisage mõned tühjad külgraamid. Kui teie esimene raam on valmis, saate esimese ja järgmise primaarse raami vahele paigutada mõned tühjad külgraamid. Vajutage nii mitu korda kui vaja F5 et lisada oma järjestusse nii palju tühje külgkaadreid. -

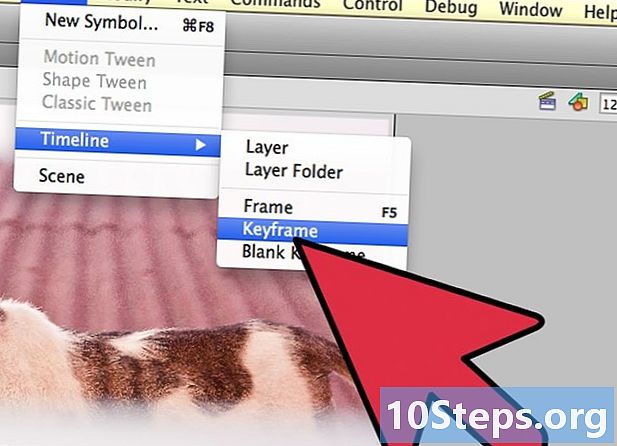
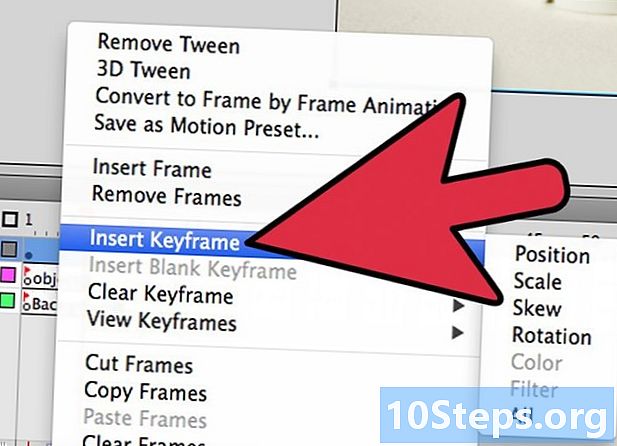
Looge oma teine peamine kaader Pärast mõne tühja külgraami lisamist olete valmis looma oma teise primaarse raami. Selleks on kaks võimalust: kopeerige olemasolev esmane raam ja rakendage sellele mõned muudatused või looge uus ja sisestage uus pilt. Seda viimast protseduuri on parem kasutada juhul, kui kasutate mõne teise programmiga loodud objekte ja kui kasutate oma Flash-programmi joonistusutiliite, siis kasutage esimest meetodit.- press F6 esmase kaadri loomiseks eelmise sisuga. Tühja primaarse raami loomiseks paremklõpsake oma ajaskaala viimasel kaadril ja valige "Sisesta tühi primaarraam". Kogu eelmise jada sisu kaob (kuid jääb meelde).
- Kui olete oma teise peamise kaadri loonud, peate oma pilti soovitud muudatuse saamiseks mõne muudatuse tegema. Kui töötate Flashi abil, saate selle teisendusriista abil muuta oma joonise aspekte, näiteks funktsioonidest koosneva tegelase kätt.
- Kui lisate igasse primaarsesse kaadrisse uue joonise, peate selle paigutama eelmisega samasse kohta või vähemalt järgib selle uus asukoht ekraanil õige positsiooniloogikat, et mitte põhjustada soovimatuid tagajärgi raamid.
-

Korda toimingut. Nüüd, kui olete loonud kaks peamist kaadrit, alustage. Võite jätkata, korrates sama protsessi kuni animatsiooni lõpuni. Lisage iga primaarraami vahele paar tühja külgteraami, veendudes, et objekti liikumine näib pidevat.- Tehke väikesed astmelised muudatused. Teie animatsioon näeb palju sujuvam välja, kui teete igas primaarses kaadris ainult väikeseid muudatusi. Kui soovite nihutada joontest tehtud tegelase kätt, ei peaks teie teine esmane kaader tähistama liikumise lõppu, vaid vaheasendit. Need vaheraamid tähistavad üleminekut liikumise algusest selle lõpuni. Teie animatsioon on sujuvam.
2. osa Animatsiooni tegemine ühest punktist teise (interpoleerimine)
-

Interpolatsiooni tehnika. Flash-tarkvara sisaldab interpolatsioonifunktsiooni, mis sisuliselt võimaldab teil paigutada animatsioonis objektide algus- ja lõpp-punkti. Tarkvara loob nende punktide vahel liikumise ja vastavalt teie näidustustele objektideks teisendamise, luues animatsiooni illusiooni. Te ei pea iga peamise kaadri jaoks joonistust looma, nagu oleksite teinud kaadri-kaadri animatsiooni tehnikat kasutades.- Interpolatsioonitehnika on eriti kasulik kujundite järkjärgulise moonutamise, ka nn morphing mille abil objekt animatsiooni käigus järk-järgult ümber kujundatakse.
- Piltide kaupa animatsiooni ja interpolatsiooni tehnikaid saab ühe filmi puhul rakendada üksteist täiendaval viisil.
- Interpolatsiooni liikumiseks saate korraga esitada ainult ühe objekti. Kui soovite animeerida mitut objekti korraga, peate seda tegema erinevatel lisakihtidel (animeerimiseks tuleb objekti kohta ainult üks).
-

Looge oma esimene objekt. Erinevalt kaadrite kaupa animatsioonist ei pea te interpoleerimise funktsiooni kasutamiseks looma animeerimiseks mitu objekti. Selle asemel peate interpoleerimise käigus looma objekti ja muutma selle omadusi.- Enne pildi lisamist looge animatsioonijada jaoks taust. Pange esimene kiht nimeks "Taust" ja lukustage see. Looge teine kiht ja andke sellele nimi teile sobival ajal. See viimane kiht on see, millel saate oma animatsiooni realiseerida.
- Parim on kasutada oma Flash-tarkvara sisseehitatud tööriistu või importida oma pilt vektorjoonistusprogrammist. Vektorjoonis, mille suurust võib muuta (suurendamine või kahanemine), ei põhjusta kvaliteedi kaotust, samas kui bitmap pilt halveneb tugevalt piksilatsiooni teel.
-

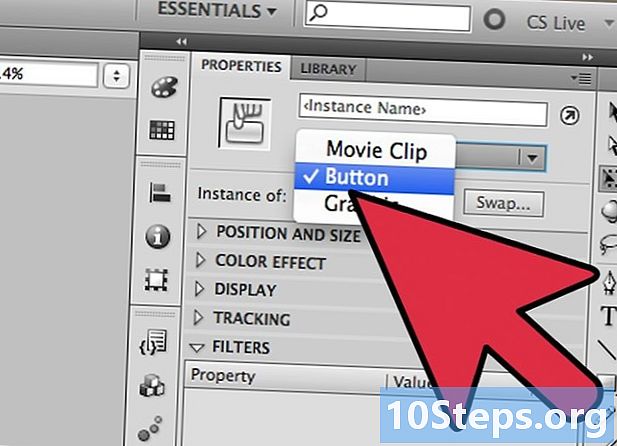
Teisendage oma objekt sümboliks. Objekti liikumiste interpoleerimiseks peate selle teisendama sümboliks. Flash saab sellega ainult selles vormingus manipuleerida ja kui te seda ei tee ning proovite töötlemata objekti sümboliks interpoleerida, palub tarkvara kõigepealt teil selle teisendada.- Paremklõpsake objekti ja valige "Teisenda sümboliks". Seejärel lisatakse objekt teie töötavasse raamatukokku, mis samal ajal hõlbustab kloonimist.
-

Looge esimese käigu interpolatsioon. Liikumise interpoleerimine ühest punktist teise hõlmab objekti liikumist etteantud rada mööda. Paremklõpsake stseeni sümbolil ja valige siis "Loo nihete interpolatsioon". Seejärel lisab tarkvara teie ajajoonele 24 kaadrit, mis tähistab vaikeinterpoloerimise aega. Pidage meeles, et Flash loob animatsioone 24 kaadrit sekundis, nii et see käik võtab sekundi.- Liikumisinterpolatsiooni loomisel viib tarkvara teid otse interpolatsiooni viimasele kaadrile.
-

Looge trajektoor. Kui olete interpolatsiooni loonud, saate objekti teisaldada sinna, kuhu soovite. Välk kuvab kriipsjoonega trajektoori, et visualiseerida objekti saavutatud asukoht igas interpolatsiooni kaadris.- Teie loodud tee on sirge alguspunkti ja lõpp-punkti vahel.
-

Hajutage oma alumine kiht laiali. Kui nüüd oma animatsiooni käivitaks, liiguks objekt talle määratud rajal, kuid taustpilt kaoks pärast esimest kaadrit. Selle parandamiseks peate laiendama oma taustpilti kõigile animatsiooni kaadritele.- Valige ajaskaalal oma taustakiht. Klõpsake ajajoone viimasel kaadril, mis tähistab ka käigu lõppu. press F5 taustaraamide lisamiseks kuni selle punktini, mis säilitab taustpildi kuvamise kuni nihke lõpuni.
-

Lisage primaarsed raamid. Primaarraamide lisamine oma teele annab teile võimaluse objekti muutmiseks liikuda. Objekti saate muuta ainult siis, kui see ilmub primaarsel raamil. Primaarraamide lisamiseks oma teele valige kõigepealt oma ajajoone raam, mille soovite muuta primaarseks kaadriks. Klõpsake objekti ja viige see selle kaadri jooksul sellesse kohta, kus soovite, et see oleks. Tee kohandatakse automaatselt ja ajajoonele lisatakse esmane kaader. Ajaskaalale lisatud primaarsed raamid on tähistatud rombikujuliste mustade ikoonidega. -

Reguleerige interpolatsiooni trajektoori. Objekti nihke muutmiseks on teil võimalus klõpsata ja lohistada iga uue asukoha suunas kaadri iga positsioneerimismärki. Vältige kursuse liiga palju muutmist, kuna liikuda võib ebakorrektselt (kui muidugi ei soovi). -

Muutke oma objekt. Kui olete oma esmased raamid ja trajektoorid paika pannud, on teil võimalus oma objekti muuta nii, et see muutuks interpoleeritud trajektooril liikudes. Saate muuta kuju, värvi, pöörata, muuta suurust ja kõiki muid omadusi.- Valige raam, millel soovite neid muudatusi teha.
- Avage objekti atribuutide dialoog. Võite pigistada Ctrl+F3 kui see dialoog pole nähtav.
- Selles aknas muutke kõiki väärtusi, mida on vaja objekti muutmiseks. Näiteks saate muuta selle tooni või värvi, lisada filtreid või muuta selle suurust.
- Võite kasutada ka ümberkujundamise tööriista "Vaba käsi", et muuta selle kuju soovitud viisil.
-

Andke oma interpoleerimisele viimane puudutus. Testige tema liigutuste interpoleerimist, vajutades samal ajal Ctrl+Sisestage. Kontrollige, kas teie tehtud muudatused on usutavad ja objektide liikumine on õige kiirusega. Kui animatsioon on liiga kiire, saate vähendada kaadrite arvu sekundis või suurendada interpolatsioonivahemiku pikkust.- Kaadrite arv sekundis on vaikimisi seatud 24-le, nii et proovige seda vähendada 12-ni. Selleks sisestage atribuutide dialoog ja muutke kaadrite arvu sekundis (FPS). 12 FPS-ile ümber lülitumisel kahekordistub animatsiooni tööaeg, kuid see võib muuta selle ka liiga tõmblikuks.
- Interpolatsioonivahemiku muutmiseks valige kiht, millele see rakendatakse, ja sirutage seda liuguri abil. Kui soovite, et interpolatsioon oleks kaks korda pikem, venitage see üle 48 kaadri. Sisestage oma taustakihti piisavalt tühje külgkaadreid, mida peate seejärel laiendama kõikidele järjestuse raamidele, nii et need ei kaoks animatsiooni liikumise poole pealt. Taustakihi laiendamiseks valige see, klõpsake ajajoonel animatsiooni viimast kaadrit ja vajutage siis F5
3. osa Heli ja muusika lisamine
-

Salvestage või otsige oma heliefekte ja tausta. Animatsiooni erinevatele toimingutele saate lisada heliefekte, et seda täiustada ja veelgi kergemaks muuta. Muusika tõmbab rohkem tähelepanu ja võib anda teie animatsioonile erakordse renderduse. Flash toetab mitmesuguseid helifailivorminguid, näiteks AAC, MP3, WAV ja AU. Valige üks, mis tagab teile parima kvaliteedi väikseima failisuuruse jaoks.- MP3-vorming annab teile väga vastuvõetava helikvaliteedi ja tihendatud failid. Võimalusel vältige WAV-vormingut, kuna selliselt kodeeritud failid on sageli suured.
-

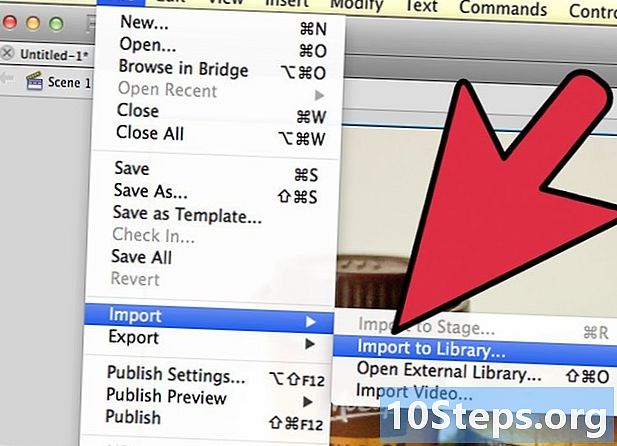
Importige helifailid oma kogusse. Enne heliefektide lisamist oma animatsioonile tuleb need üles seada teie tarkvara tööraamatukogus. See võimaldab teil neid oma projekti hõlpsamalt importida. Klõpsake "Failid" → "Impordi" → "Impordi teeki". Seejärel leidke arvuti sirvimisel sobiv helifail. Pange oma helifailidele nimi kindlasti nii, et neid oleks hiljem kerge leida. -

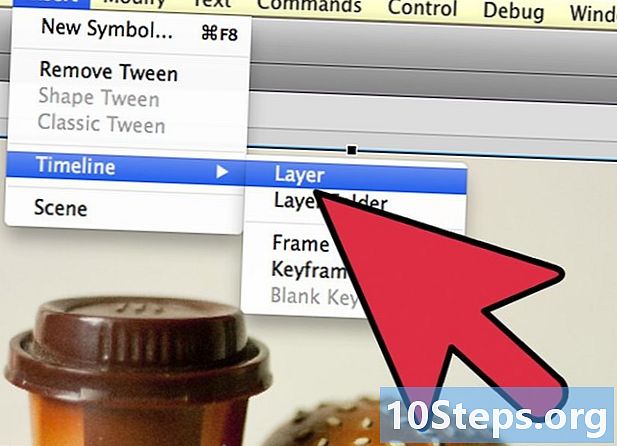
Looge iga helifaili jaoks kiht. See pole tingimata vajalik, kuna juba olemasolevatele kihtidele saate heli lisada. Iga helifaili paigutamine oma kihile annab teile suurema kontrolli helitugevuse ja järk-järgult väheneva ja järk-järgult suureneva mõju üle. Samuti on teil lihtsam helijärjestusi teisaldada või sünkroonida. -

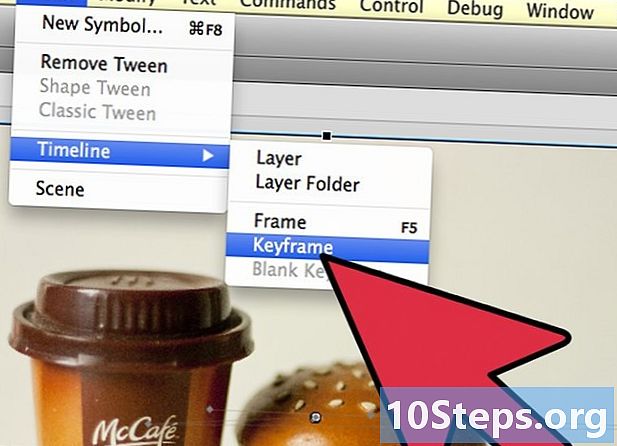
Looge primaarraam, kust heli peaks algama. Helikihil olles valige animatsiooni järjestus, millest heli käivitada. press F7 tühja primaarraami sisestamiseks. Näiteks kui soovite lisada muusikafaili, mida tuleks kogu animatsiooni ajal esitada, valige heli kihi esimene kaader. Kui lisate ühele tähemärgile vastava dialoogi, valige raam, millest märk hakkab rääkima. -

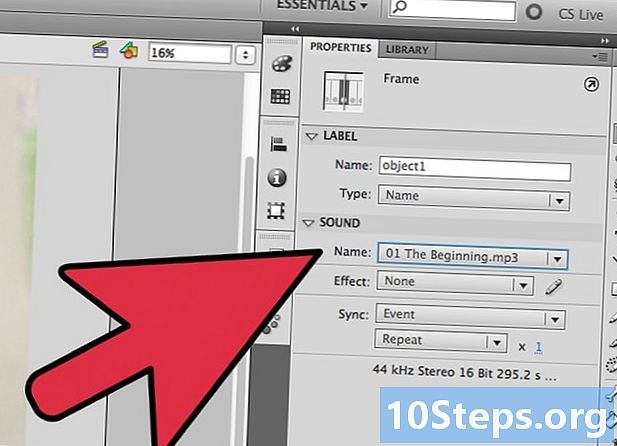
Lisage heli- või muusikafail. Osa kinnisvaravaliku aknast on reserveeritud heli jaoks. Erinevate valikute kuvamiseks saate seda jaotist laiendada. Klõpsake menüüelementi "Nimi" ja valige fail, mida soovite oma teegist importida. -

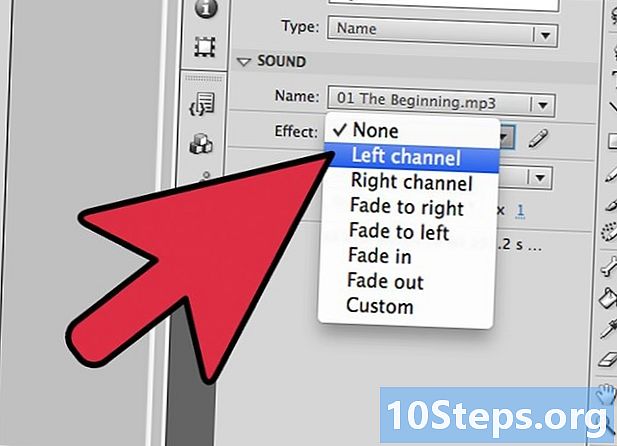
Heliefektide seadistamine. Kui olete faili valinud, saate konfigureerida, kuidas seda mängitakse. See, mille valite, sõltub sellest, millist efekti soovite heli animatsioonile anda. Iga heli efekti, ajastuse ja korramise sätteid saate muuta, kasutades suvandit, mis sisaldub varavaliku akna jaotises "Nimi".- efektid - See suvand võimaldab teil lisada heliefekte, näiteks vähendada ja suurendada järk-järgult, või tuua helile kaja. Võite valida rippmenüüst, kus eelhäälestatud heliefektid on seatud, või klõpsates menüü kõrval pliiatsiikooni, et oma sätteid kohandada.
- sünkroniseerimine - see säte määratleb, kuidas heli animatsioonis taasesitatakse. Valik "Sündmus" võimaldab teil heli täielikult reprodutseerida antud sündmusest lõpuni. Kui heli käivitatakse uuesti enne eelneva lõppemist, jätkub algne heli lõpuni. Valik "Start" töötab samamoodi nagu eelmine, kuid praegune heli peatub ja käivitub uuesti, kui sündmus selle uuesti käivitab. Valik "Väljas" peatab samas kaadris esitatava heli. Kui soovite seda suvandit kasutada koos muude heliomadustega, peate looma uue primaarse raami, kus soovite heli taasesituse peatada, ja kasutama seda suvandit. Valik "Voog" proovib mängitava heli sobitada teiste kihtide kaadrite arvuga. See suvand kehtib kõige paremini dialoogide puhul.
- Proovisilmused - see säte võimaldab teil määrata heli kordustsilpide arvu. Saate seada selle esitama heli ainult üks kord, kuid saate seda ka mitu korda esitada. Kui teie animatsioon on mõeldud töötama silmuses, peate selle parameetri määrama määramata arvu korduste jaoks.
-

Lõpeta oma projekt. Kui olete projekti lõpetanud, salvestage see kui ".swf". Seda kasutatakse filmide taasesitamiseks ja saate seda vaadata praktiliselt kõigis Interneti-brauserites, millel on Flash-pistikprogrammid. Saate need ka vaatamiseks spetsiaalsesse Flash-pleieri laadida. Samuti on mitmeid veebisaite, kus saate oma loomingut teistele vaatamiseks saata, näiteks Newgrounds, Albino Blacksheep ja Kongregate. -

Edendage oma tulevasi projekte. Selles juhendis on toodud ainult animatsiooni loomise põhialused, kuid teil on veel palju õppida. Kui soovite osaleda juhendamise kursusel ActionScriptiga, saate paremini hallata oma animatsiooni peenemat detaili ja tuua selle interaktiivsuse näiteks mängude loomiseks. Jätkake kogemuste saamist ja õpite peagi kõik trikid ja lähete sellel alal palju kaugemale.