
Sisu
See artikkel on kirjutatud meie toimetajate ja kvalifitseeritud teadlaste koostöös, et tagada sisu täpsus ja täielikkus.i sisuhaldusmeeskond uurib toimetuse tööd hoolikalt, et tagada iga üksuse vastavus meie kõrgetele kvaliteedistandarditele.
Olete otsustanud anda oma isiklikule saidile professionaalsema ilme, luues rippmenüü, mis annab juurdepääsu välistele saitidele. Selleks võite kasutada HTML-koodi, millele on lisatud CSS-i stiilileht. Koostame menüü koodi, mis toimub kursori lihtsal läbimisel, seejärel saab kasutaja klõpsata ühel lingil.
etappidel
-

Avage HTML-koodi redaktor. Tegelikult piisab suvalisest e-redaktorist. Sõltuvalt platvormist valite Notepad, Edit või Redigeeri plussi. Kui soovite paremat HTML-koodi redaktorit, käivitage Notepad ++.- Aasta avamisel Notepad ++kõigepealt klõpsake vahekaarti keel, siis kirja peal H ja lõpuks valige HTML.
-

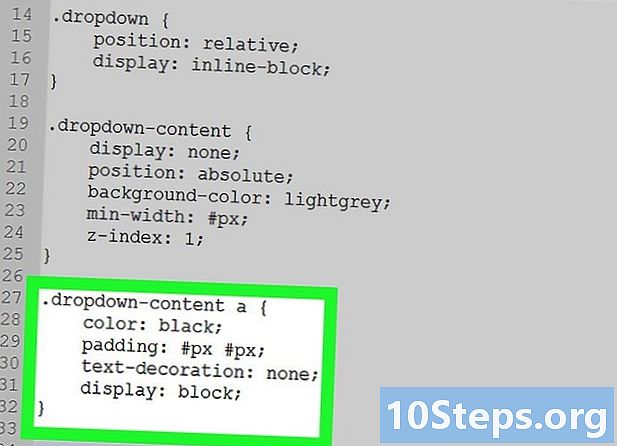
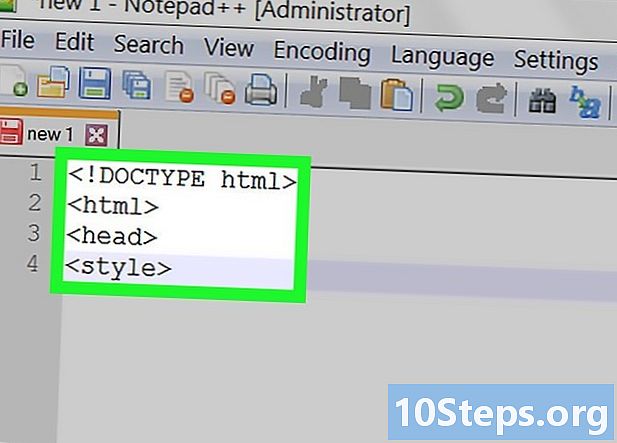
Tippige dokumendi päis. Puhta koodi olemasolu korral näidake faili alguses koodi tüüp, mida kasutate menüü üldises struktuuris. Sisestage järgmine tekst: